На данной страничке я хочу описать проблему, с которой я столкнулся при разработке своего сайта. А именно: некорректное отображение картинок.
Посмотрим любую книгу по HTML и найдём там описание атрибутов WIDTH и HEIGHT. Нас больше всего интересует HEIGHT. Так вот. В спецификации сказано, что если в теге для атрибута WIDTH или HEIGHT указать единицу с процентом, например 100%, то содержимое тега должно выровняться по всей "клиентской" области. Если указать:
<BODY>
<IMG HEIGHT="100%" WIDTH="100%" SRC="image.gif" BORDER="0">
</BODY>
То изображение должно растянуться на всю область документа, т.е. окно. На деле в Internet Explorer 5 так оно и есть. Изображение растягивается на весь документ. А вот в Internet Explorer 6 изображение растянется только по горизонтали!
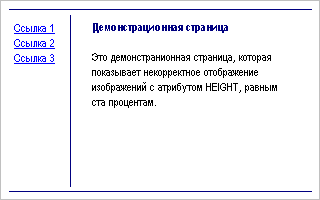
Взглянем на рисунок, представленный ниже.

Вот так должна выглядеть наша страничка в обозревателе с использованием атрибута HEIGHT, равным 100%. При этом страница должна состоять из таблицы, в которой всего три ячейки: меню, ячейка для картинки в 1 пиксель в ширине и текст страницы.
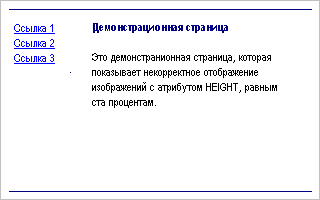
А теперь взглянем на рисунок, представленный ниже.

Вот так выглядит наша страница в Internet Explorer 6! Ты заметил точку вместо линии? Это и есть баг, о котором я тебе хотел рассказать. Ты спросишь: "А как же это можно исправить?". Ответ будет простой: надо использовать стили и сделать у ячейки для картинки бордюр слева или справа. Это можно сделать следующим образом:
<TR>
<TD>Здесь должно быть меню</TD>
<TD STYLE="border-left: blue solid 1px"> </TD>
<TD>Здесь должен быть тест страницы</TD>
</TR>
Здесь я сделал линию справа синим цветом в один пиксель. Но это уже на твоё усмотрение. Можешь скачать пример и поэкспериментировать.
| Объём архива: | 2.3 Кб |
| Время загрузки: | ~1 минута @ 28.8К |
| Скачать |
| 02.04.2006 |